网站速度是页面搜索引擎优化的排名因素并不是秘密。作为搜索引擎优化板块的霜天,在我们的网站上进行任何大型项目之前,我们将会考虑我们自己的SEO。所以,当我们决定在2015年改版我们的网站时,霜天知道霜天将会对整个网站的整体性能产生负面影响。
对于JavaScript和CSS,霜天的新网站将会变得更加重要。霜天不知道的是,GTmetrix有多少可以帮助霜天在灰尘解决之后让霜天的网站速度得到控制。
尽管在更多的技术问题上是相对新手,我仍然能够从头到尾小老鼠。一开始就是对我们的网站首先放缓的原因有一个很好的认识:没有什么彻底的研究无法解决。
这几天,霜天实际上正在管理一些客户的网站速度调整!通过利用监控和历史功能,霜天能够具体观察到我们改变的内容,以及这些变化对我们近乎实时性能的影响。
下面我将介绍一下这个细节,但是这个简短的版本是这样的:我们的页面加载时间缩短了一半。
为什么网站速度有重要意义
对于那些不知道的人,网站速度是一个合理的排名因素。Matt Cutts 于2010年首次正式确认。
马特的言论使得它在大型事物中似乎并不重要,但在随后的岁月里,现在比以往任何时候都更加重要。当你想到这一点,这是有道理的。
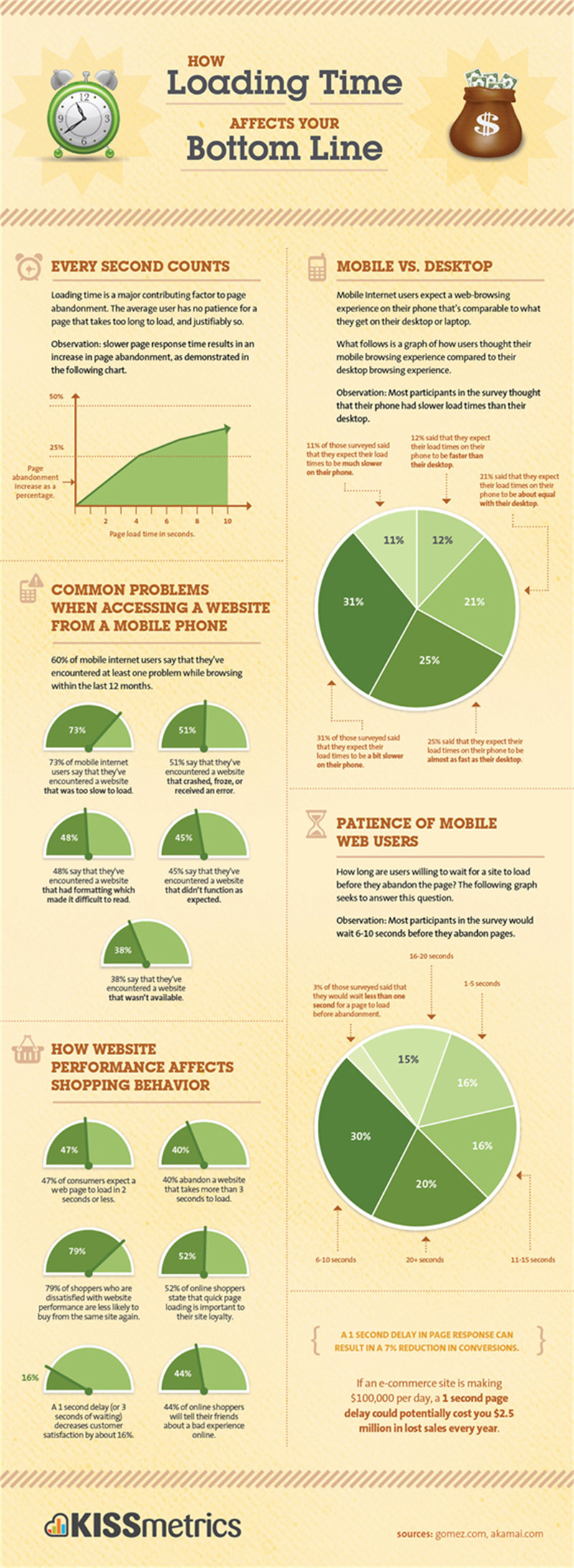
…如果加载时间超过3秒,40%的用户将跳出页面。
Google希望奖励有用,相关的网站,并为访问者提供良好的体验。快速加载页面,对访客来说真的很好。这对企业来说也是非常好的,因为数据显示,如果加载时间超过3秒,最多40%的用户将跳出页面。你是40%吗?我知道我是!
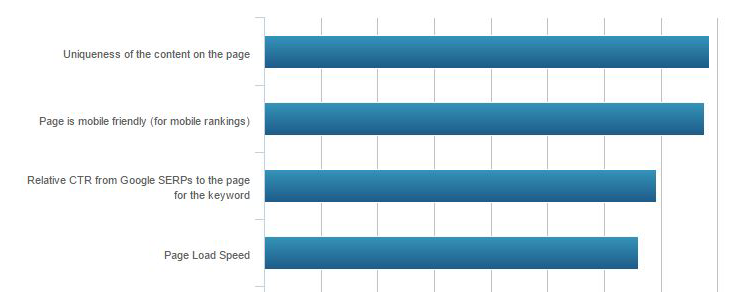
此外,Moz的2015年排名因素研究显示,“页面加载时间”在“页面级关键字不可知论”类别的排名因素中得分为6.6 / 10。页面加载时间作为一个排名因素在这里留下来。
页面加载速度是排名最高的因素之一。
简而言之,随着Google越来越好地监控更复杂和定性的数据集,SEO和UX正在变得越来越密切相关。
应该没有什么惊喜,那么网站的速度从来没有远远超出我们在RankPay的想法。我们以平滑的用户体验为荣,同时依靠SEO和强大的有机排名,成为我们的一代人的一大亮点。
因此,我们决定在2015年改版我们的网站,以改善用户体验并实施一些新的营销工具。该项目取得了巨大的成功,我们立即看到了全面的改善。也就是说,加载时间除外。
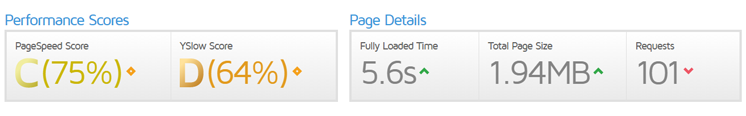
具体来说,它遭受了很多的痛苦。我们结束了大约5秒的页面加载时间,而不是我们早期站点的2.5秒。
GTmetrix性能和页面详细信息。
利用GTmetrix报告
当我运行了关于GTmetrix的第一份报告时,我被一些数据肯定压倒了。有些技术对我来说太快了,
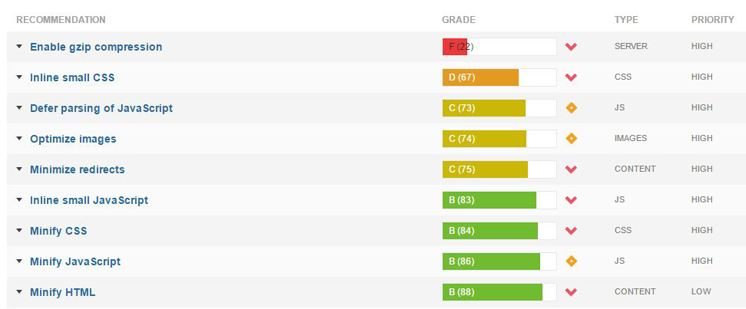
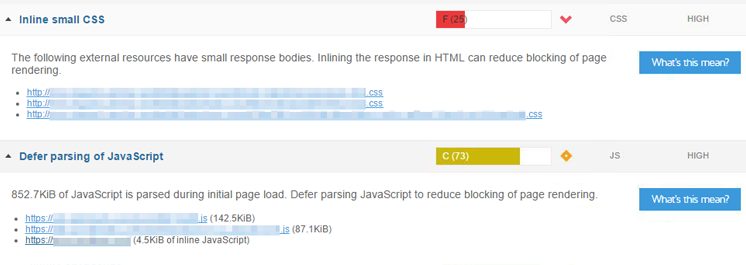
这张图是GTmetrix的建议。
以上可能是每份报告中提供的信息的1/10。
但是,在各个小节上提供的工具提示和“附加阅读”材料让我保持上进。我能够迅速了解我们面临的具体问题领域,以及如何有效地与我们的开发团队沟通。
建议扩展 – 悬停在“这是什么意思?”获取更多信息。
接下来,我们发现我们网站的速度优化有以下问题:
- 单独的Javascript和CSS资源太多了。
- 慢TTFB
- 不完美的缓存
- 一些未优化的图像
- 冗余分析资源
- 浏览器调用未使用的插件
我下定决心与开发人员进行业务咨询,我们很快制定了一个攻击计划。其具体细节是另一天的故事。但是,您可以在我的初学者指南中了解和提高网站速度的一些技巧。
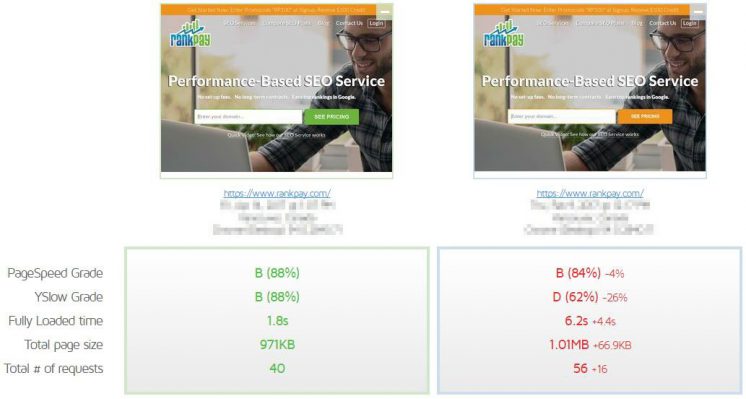
与GTmetrix比较和摘要保持一致
在与我们的开发团队合作的过程中,使用GTmetrix报告作为分析工作影响的主要依据是非常有用的。
当我们都说完了,我们的PageSpeed和YSlow得分都提高了大约20%!
我们会经常运行一个报告,实施插件更改,然后运行另一个报告。然后,我们可以使用GTmetrix中的报告比较工具来衡量我们最近更改对加载时间的影响。
我们继续使用这种相同的方法来检查我们的CSS和JS连接功能的有效性,缓存调整和服务器端TTFB的改进。
当我们都说完了,我们的PageSpeed和YSlow得分都提高了大约20%!
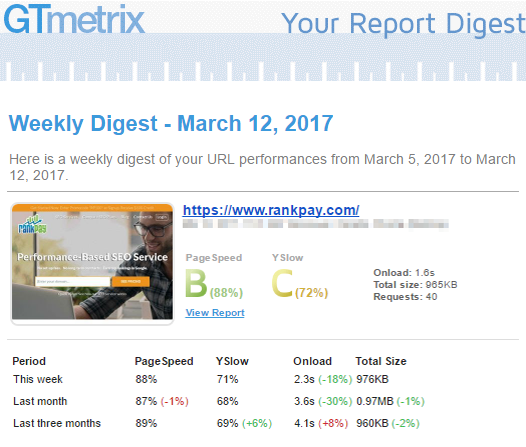
如今,尽管我们绝大多数的工作已经完成,但是每周的自动化报告对我和我们的开发团队仍然是有价值的。
报告的摘要每周都会通过电子邮件发送给您。
由于我们不断优化和调整我们的网站,因此在网站速度上的任何滑动条件都很重要。现在,我将实施一个新的营销工具,发现它对我们的表现有不合理的影响。
虽然关于网站变更的优势是否超过利益的决定并不总是明确的,但是在做出明智的选择时,配备完整的信息是非常宝贵的。
改进总结
所以我知道你在想什么…净网,我们完成了什么改进?
我很高兴地报告,我们能够找到瓶颈,并将我们的站点加载时间从〜5秒减少到〜1.8秒。
这是一个戏剧性的改进,我们偶尔得到客户的意见,我们的网站感觉多少snappier。
现在重要的是要注意,并不是每个站点的速度项目都会产生如此重要的结果。客户通常不会主观地注意到差异,但您可以打赌Google的抓取工具。
现在,我们一直在优化数字存在的许多方面,因此,不可能将以下优点归功于站点速度提升。但是,我们有强有力的观察证据表明,我们的网站速度提升至少适度地影响以下因素:
- 跳出率降低20%
- 主页载入时间缩短3.5秒
- 整体有机物增加约10%
- 对于新的,尤其是返回的用户来说,网站体验显着更快
如何开始自己的项目?
如果您不是有经验的开发人员,网站速度可能是一项艰巨的任务。
有很多术语,大量的数据需要分析,并不是所有的解决方案都可以在没有熟练的后台开发人员的情况下实施。
话虽如此,这是值得的时间和精力,GTmetrix可以使这个过程更容易一些。
这是我的武器库中的关键工具,允许我学习绳索,让我的手脏,改善了我们的新网站的SEO和UX。两只鸟一块石头!我衷心鼓励每个网站所有者至少考虑看看这个机会来改善您的网站,并吸引访客和Google。