以下是对“页面速度”的全面概述 – 它的意义,为什么它的重要性以及如何优化它。
想要跳过如何最好地提高网站的网页速度?
目录
- 页面速度定义
- 页面速度的重要性
- 如何使您的网站更快
- Pagespeed工具
- 网站负载测试和页面速度测试工具
- WordPress的页面速度优化工具和插件
- 内容传送网络(CDN)
- Pagespeed词汇表
- 什么是应用程序缓存?
- 什么是Brotli?
- 什么是内容传送网络(或CDN)?
- 什么是connectEnd?
- 什么是connectStart?
- 关键渲染路径是什么?
- 什么是CSS对象模型(或CSSOM)?
- 什么是DNS查找时间?
- 什么是Document.readyState?
- 什么是domComplete?
- 什么是domContentLoaded?
- 什么是domInteractive?
- 什么是domLoading?
- 什么是fetchStart?
- 什么是第一视图?
- 什么是Gzip压缩?
- 什么是杠杆浏览器缓存?
- 什么是Minify CSS,HTML和Javascript?
- 什么是导航开始?
- 什么是导航定时API?
- 什么是可视内容的优先级?
- 什么是重定向时间?
- 什么是渲染阻止JavaScript和CSS?
- 什么是requestStart?
- 什么是responseEnd?
- 什么是responseStart?
- 什么是secureConnectionStart?
- 什么是TCP连接时间?
- 什么是第一个字节的时间 – TTFB?
- 页面速度常见问题
- 网页速度是Google的排名因素吗?
- Google推荐的加载时间是多少?
- 什么是平均(和/或理想)页面加载时间?
- 我应该注意以下几点:我的Google Pagespeed分数,网页加载时间和Google Analytics(分析)网站速度?
- 100+网络性能优化技巧从优点
什么是页速度?页面速度的定义
网页速度是指网页加载速度。有时可能会遇到像网页加载时间(或页面下载速度)和网站速度(或网站速度)等术语的混淆。这些术语之间的区别可能会令人困惑(您可以在本文的词汇表部分中了解更多关于特定页面速度相关术语的内容),但您作为营销人员,开发人员或业主的主要事项要担心,因为它涉及到页面速度是:您的网页的主要元素加载到您的网站的访问者的速度有多快?
为什么页码重要?
拥有快速加载页面显然对于访问您的网站的每个访问者都是有益的。
提高你的网站的速度和性能可以帮助提高转化率,收入,并根据网站利润的全球点:
每增加一秒的页面速度改进沃尔玛的转化次数增加了2%
每100毫秒的改进,他们的增长收入增长高达1%
Shopzilla将平均页面加载时间从6秒提高到1.2秒,增加了12%,页面浏览量增加了25%
亚马逊每100ms的改进增加收入1%
雅虎每增加400ms,流量增加9%
Mozilla每年可以获得6千万次Firefox下载量,使他们的网页速度提高2.2秒
一秒的页面速度下降可能会花费亚马逊16亿美元
将转换次数减少7%就需要一秒钟的延迟。
此外,网页速度已成为Google排名日益重要的组成部分。
Google不断进行测试,试验和改变。你知道我知道吗 因为人们一直在谈论Google如何不断地做这些事情:
搜索引擎优化领域的一些最聪明的人还认为,Google 正在越来越多地关注互动度量。
聪明的SEO也在讨论“任务完成”是一个重点:
绝对和匹配我从UX屏障/积极的广告立场btw看到的一切。妨碍了,你出去了。
– Glenn Gabe(@glenngabe)2017年7月21日
(这里的“方向”指的是本视频中提到的任务完成)。
谷歌近期的许多算法更新似乎都集中在这里,而这些“UX障碍”和“走出困境”的很大一部分是页面速度(或站点速度和加载时间)。
搜索引擎土地出资人丹尼尔·克里斯托(Daniel Cristo)指出, Google正在为搜索者正在执行搜索的区域内的给定搜索结果中提供比其他搜索结果更快的网站的排名。
再次:页面速度对网站的搜索引擎优化影响更大。
如何提高网站页面速度
那么你如何真正加快你的网站?本文包含许多不同的提示,页面速度工具和资源,但本质上“如何加速我的网站”的答案将是“依赖”。
最有效和最有影响力的方式来加快您的网站将取决于:
网站的弱点 – 您的图像是否过大?您的服务器响应迟缓吗?
您的网站是建立在哪里 – 您可以进行的代码更改,您可以使用的插件将取决于您是否使用WordPress与Magento与另一个平台。
您的内部资源 – 非技术人员是否会对WordPress进行更改,还是有开发资源可以帮助?
无论您的网站的设置和您的专业水平如何,以下是一些资源,可以帮助几乎任何网站提高他们的网页速度:
- Varvy的页面速度资源 – 这是一个伟大的,彻底的浏览各种页面速度问题。
- 不同页面速度事件和问题的良好细分
- 为什么图片可能是您最大的页面速度赢
- 提高页面速度的五个提示
- 如何在Google网页速度测试中获得100/100(也可以看出为什么你不应该过分关注页面速度洞察分数)
- 为非开发人员漫步如何使用插件来加速WordPress
- Copyblogger的指南使WordPress更快
- 便士的指南沿着同一行
- 和Mark Descande的加速WP引擎的指南
页面速度工具
有很多不同类型的页面速度相关工具可用。诊断页面速度问题最流行的两个是:
- Google的Page Speed Insights – 您可以直接从Google的工具(包括图像和代码的优化版本)获得特定建议。
- 网页测试 – 这是对您网站上的页面的实际加载时间,第一个字节等的时间的一个很好的概述。
以下是可用于帮助诊断和解决您网站上不同页面速度问题的许多不同类型的页面速度工具的概述。
网站负载测试和页面速度测试工具
- Pingdom速度测试
- GTMetrix
- Yslow Firefox插件
- KeyCDN速度测试
- Varvy页面优化
- 上升趋势
- 网络公司显示器
- 黄色实验室工具
- Google Chrome DevTools
- Sucuri负载时间测试仪
- PerfTool
WordPress的页面速度优化工具和插件
- 速度工具的礼物
- Autoptimize
- 微小的PNG
- Optimizilla
- WP Smush
- WP最快缓存
- WP超级缓存
- W3总缓存
- EWWW图像优化器
- CW图像优化器
- 擎天柱
- 压缩JPEG和PNG
内容传送网络(CDN)
页面速度术语表
如果您是营销人员或只是不过分技术性,与页面速度相关的许多术语和行话可能会令人困惑。在这里,我们将为一系列常用的页面速度和网站性能术语提供一些快速定义(另见Varvy优秀的Web Performance词汇表,其中一些术语/定义如下)。
什么是应用程序缓存?
应用程序缓存(或AppCache)用于存储(并最终呈现)用于离线用户的不同资源。
什么是Brotli?
Brotli是Google自己的数据压缩格式(可以作为Gzip的替代品)。
什么是内容传送网络(或CDN)?
内容传送网络(或CDN)是基于用户和服务器的地理位置向用户传送内容的服务器网络。CDN可以通过从靠近您网站的个人访问者的服务器提供内容来帮助提高网页速度。
什么是connectEnd?
connectEnd是浏览器完成与服务器的连接以及实际检索和显示文档之间所需的时间。
什么是connectStart?
关键渲染路径是什么?
关键渲染路径是指浏览器浏览的一系列事件,以显示网页的初始视图。通过优化“关键渲染路径”,网站可以更快地为用户提供“上方”内容,从而为用户带来更好的体验。
什么是CSS对象模型(或CSSOM)?
什么是DNS查找时间?
什么是Document.readyState?
Document.readyState指的是文档加载的阶段(典型的状态是:加载,交互或完成)。
什么是domComplete?
domComplete是用户代理设置当前文档准备“完成”之前的时间。
什么是domContentLoaded?
domContentLoaded表示html被解析,没有CSS阻止脚本,并且解析器阻止javascripts已经执行。
什么是domInteractive?
domInteractive是用户代理将当前文档准备就绪到“交互”之前的时间。
什么是domLoading?
domLoading是用户代理设置当前文档准备加载之前的时间。
什么是fetchStart?
什么是第一视图?
什么是Gzip压缩?
什么是杠杆浏览器缓存?
浏览器缓存是一种在访问者设备上临时存储文件的方法,以便在后续访问同一页面时,这些元素的渲染速度更快。“利用浏览器缓存”是Google的Pagespeed工具的常见建议。
什么是Minify CSS,HTML和Javascript?
“缩小”代码或缩小是指通过删除所有不必要的字符(如多余的空格)来清理或缩小包含代码的文件(如CSS,HTML和JS)的过程。
什么是导航开始?
导航开始是用户通过点击链接或进行其他导航操作启动的页面加载的实际起始点。
什么是导航定时API?
导航定时API是一种向Web应用程序提供来自浏览器的时序相关信息的界面。
什么是可视内容的优先级?
“可见内容”是指用户在访问页面时在其屏幕上看到的桌面或设备上的“折叠”内容。Google Pagespeed工具提供了“优先显示可见内容”的建议,并建议您确保页面上的基本元素首先(并快速地)为用户加载,并推迟诸如社交共享插件,分析javascript等。
什么是重定向时间?
什么是渲染阻止JavaScript和CSS?
渲染阻止JavaScript和CSS是在用户可以看到页面之前加载所需的javascript和CSS。通过重新编写页面的代码,您可以不同地加载其中一些元素,以帮助改善页面的加载时间。
什么是requestStart?
requestStart是浏览器从服务器,相关应用程序缓存或本地资源请求当前文档的时刻。
什么是responseEnd?
responseEnd是用户代理接收到当前文档的最后一个字节之后或紧接传输连接关闭之前的时间(以先到者为准)。
什么是responseStart?
responseStart是浏览器从服务器或相关应用程序高速缓存或本地资源接收响应的第一个字节之后的时间。
什么是secureConnectionStart?
secureConnectionStart是握手过程之前紧接连接的时刻。
什么是TCP连接时间?
TCP连接时间测量建立传输连接所需的时间以及SSL握手和SOCKS认证等其他时间间隔。
什么是第一个字节的时间 – TTFB?
页面速度常见问题
除了想要加快网站的速度之外,还有一些常见的问题,有关网页速度的问题,我们可以帮助您解决问题。
网页速度是Google的排名因素吗?
这里的简短答案是肯定的,Google早已确认速度是排名因素。
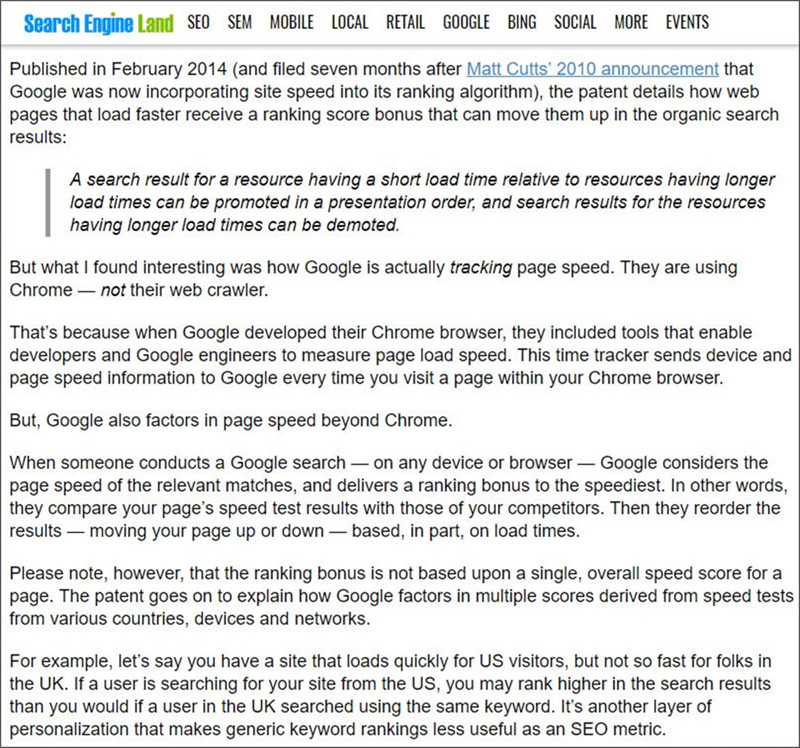
如本文前面所述,根据专利,Google特别奖励的网站加载速度比他们正在竞争的搜索结果中的网页快。这意味着如果您是一个电子商务网站,试图针对一堆慢性网站纯粹为了排名,您不需要尽可能快地加载您的网站,如果您尝试使用维基百科等网站加载闪电的信息搜索字词排名。那就是说,快一点也好。
Google推荐的网页加载时间是多少?
Google尚未正式记录“推荐”页面加载时间,而您需要帮助改善排名的方式可能取决于您的竞争对手和您的网站所显示的搜索结果,但Google的John Mueller建议将加载时间少于2或3秒。
什么是平均(和/或理想)页面加载时间?
“理想”页面加载时间不一定是一个艰难和快速的规则,但通常最佳做法建议:
- 少于200ms的时间先咬
- 总页面加载不到5秒
- 并且不到一秒钟或两秒开始渲染/您的上述折叠内容将被提供
在平均水平方面,这取决于搜索结果中的竞争网站会有很大的不同,但Pingdom等工具会让您粗略地了解您的网站如何与网络的其余部分相关联。
我应该注意以下几点:我的Google Pagespeed分数,网页加载时间和Google Analytics(分析)网站速度?
Google的Pagespeed分数可能有点误导,如前文中提到的。对WebPageTest等工具的加载时间进行估计是非常有帮助的,但是很难确定世界各地不同的互联网连接上的不同用户如何访问您的内容。理论上,Google Analytics(分析)数据应该是最好的数据来源,因为它们显示了用户实际体验的数据,但是Google Analytics(分析)在这里对这些数据进行采样,只显示这些页面速度分数的1%的流量:这可能会导致一些重大问题。将这种分析数据与一粒盐相结合并与页面速度测试结合可能是您最好的选择,或者如果您能负担得起投资于像Pingdom或New Relic这样的工具 那些可以为您的网站的表现提供更全面的见解。
100+页速度提示从优点
一般速度加载优化提示
首先我们收集了速度优化的一般提示。本节涵盖照片,css,js,字体等。在以下部分中,您会发现手机提示和WordPress的具体技巧。
Mike Fitzpatrick
本地主机Google Analytics(分析)代码。我们创建了一个超轻CSS代码,添加到页面<head>,而不是外部样式表。Google Fonts,jQuery库和JavaScript代码的结尾像你说的那样,压缩图像也是至关重要的。我们也将他们从手机上的折叠上移除。
CrazyEgg上的Kathryn Aragon就
这样,提高网站速度的最快方法就是简化您的设计。简化网页上的元素数量。尽可能使用CSS而不是图像。将多个样式表合并为一个。减少脚本并将其放在页面的底部。
Felix Tarcomnicu在Moz
任何得分高于80应该是伟大的,所以大多数网站不必瞄准100/100。(关于Google页面速度测试工具)
WP初学者
如果您发布具有大量图像的长表单文章,可能会损害您的加载时间。相反,请考虑将更长的帖子分解成多个页面。
Ed Baxter
您可以下载Firebug,YSlow或Page Speed
搜索引擎土地上的Daniel Cristo
添加索引是优化数据库以提高页面速度的最佳方式之一。这样做将有助于您的数据库更快地查找信息。数据库不需要扫描数百万条记录,而是依靠索引将数据缩小到几百个。这有助于数据更快地返回到页面。
Ed Baxter
解决方案是保留开发人员的原始副本,然后让他们将现有网站的代码缩小(删除所有不必要的位)。平均可以节省20-30%的费用。哪些在大文件可以帮助很多!
Google
重定向会触发额外的HTTP请求 – 响应周期并延迟页面呈现。在最好的情况下,每个重定向将添加单个往返(HTTP请求 – 响应),并且在最坏的情况下,除了附加的HTTP请求之外,还可能导致多次额外的往返执行DNS查找,TCP握手和TLS协商,响应周期。因此,您应尽量减少使用重定向来提高网站性能。
Mozart的Armin J
Keep-Alive允许TCP连接保持活动,有助于减少后续请求的延迟。所以请联系您的托管服务提供商,并告诉他们三思而后行!大多数托管公司禁用此功能(包括SEOmoz的主机),因为它是可选功能(每次请求传输少于60个字节时)。
风险投资公司的Marcus Taylor
一种方法是使用WhereLoadsFaster将您的网站的加载速度与所有主要竞争对手进行比较。目标是成为最快的一群。
Cyrus Shepard
随着网站页面越来越复杂,页面速度优化的重要性越来越大。有些人低估了Google排名中页面速度的重要性 – 而且它们可能是正确的 – 但是通过缓慢加载网站对用户体验和转换率造成的损害不能忽视。
WP初学者
经常清理,可以减少数据库大小,这意味着更快更小的备份文件。
Moz
使用Gzip,用于文件压缩的软件应用程序,以减少大于150字节的CSS,HTML和JavaScript文件的大小。不要在图像文件上使用gzip。相反,在像Photoshop这样的程序中压缩它们,您可以保留对图像质量的控制。请参阅下面的“优化图像”。
Neil Patel
减少加载时间的一个简单的例子是注册Google PageSpeed
Brian Dean
确保您的网站不需要超过4秒的时间加载:MunchWeb发现75%的用户不会重新访问需要超过4秒的网站加载。
Jonathan Summey
像Google Analytics(分析)中的网站速度工具一样,这个工具可能很有用,但也有点误导。它提供了一些建议,通过审核您的网站的代码,以便在最佳实践中有明显的突破来提高性能。这是非常理想的高层次了解你在哪里站立,你有多少工作在你面前。但它也可能会让你失去一些不幸的兔子洞。
Bruno Ramos Lara
您可以看到,在500 ms页面速度下,Google可以增加被抓取的页面数量。这是提升您的搜索引擎优化并增加Google网站兴趣的好机会。此外,快速负载提高了用户体验并降低了跳出率。
Sam Hurley
使用Google的PageSpeed Insights工具测试页面。使用Pingdom和GTmetrix检查服务器速度。
Larry Kim
我现在使用的工具栏/插件更多地用于诊断网站的技术问题,如Firebug和HttpFox,以了解导致页面加载速度如此缓慢的原因,或代理选择器通过防火墙等。
David Wells
Inside Dev工具,您可以轻松查看页面的标记,以确保所有内容都语义正确,并拖放/删除元素以预览更改,进行CSS调整,排除缓慢的加载时间等等。
Ian Lurie
很少的消息,但更快的结帐,登录和主页最重要。之后,加载速度产品类别页面最影响销售。所有这些网页都吞噬了高消费者意图流量。让他们快
Colin Newcomer
即使网站速度对SEO有0.00%的影响,因此其他原因仍然值得。例如UX和转换率。
Tom Ewer
正在进行的优化是一个杠杆,您可以不断地作为网站所有者,并且在网站速度方面这样做的结构化方法将为您和您的用户顺利回报。
使徒蒙古利斯
我将转化次数提高了2%,只是将我的博客速度提高了1.2秒。
Ramsey
大图通常是博客加载缓慢的主要原因。人们常常非常惊讶地看到人们上传图像2mb到5mb大小!理想情况下,如果可能,您的图像要小于100kb,尤其是在每个帖子中使用大量图像时。这并不总是可能的,但是加载时间可能会产生巨大的变化。
Rob Toledo
有许多因素影响了哪个站点的速度,但是图像的使用和设计是关键的,对于设计人员来说,当网站正在建立中时,这是有用的。尽管无疑重要的是您的网站看起来很棒,但请记住,简单,无聊的设计更有可能以更快的速度运行。
Lisa Pluth
页面速度和加载时间受到许多因素的影响,但图像使用和设计在速度上起着突出的作用,特别是在扩展网页的加载时间方面。
丹·巴克(Dan Barker
)很高兴注意顶级“平均 Google Analytics(分析)为您提供的页面载入时间(秒)“指标。比这更有用:“分发”报告被卷入“页面计时”报告中的选项卡后面。分发报告非常有用,您可以看到“%的页面加载时间少于X秒”。
SiteSpeed
Sitespeed.io是使用所有上述工具的主要工具,并添加了对多个页面进行测试的支持,并增加了将指标报告给TSDB(Graphite和InfluxDB)的能力。
Modestos Siotos
最终的目标是减少时间,请求数量和文件大小,以便页面加载更快。
Kinsta
如果加载时间超过5秒,访问移动网站的用户的百分之七十四会离开。页面加载时间每延迟一秒就可能导致与亚马逊一样大的在线商家的年损失16亿美元。
Matt Janaway
根据研究,0.1秒是用户感觉系统对其请求的瞬时响应的时间限制,一秒钟是用户的思维流程在等待现场加载时保持不间断的限制,10秒是限制用户的注意力固定在网页和手头的任务。
马修·伍德沃德(Matthew Woodward
)实际上在我网站上发表了Facebook的评论,实际上每年在我的网页加载时间里花费了大约3,700美元。
艺术安东尼
在2014年,据报道,如果加载时间超过3秒,大量的用户将会放弃一个页面。
移动负载优化技巧
Google现在主要关注移动可用性,因为超过一半的流量来自移动设备。因为这样,我们认为获取技巧可以帮助您提高手机和平板电脑的速度非常重要。
Moz也
不要使用弹出窗口。在移动设备上尝试关闭这些可能是困难和令人沮丧的。这可能导致跳出率很高。设计为胖手指。触摸屏导航可能会导致意外点击,如果您的按钮太大,太小,或者在尝试让页面滚动的手指的路径。
Dan Engel
您的网站应加载移动用户在之前可能看到的内容之前首先看到的内容。特别是,为您的网页编写代码,以便您的服务器首先发送显示三重内容所需的数据。即使页面不完整,用户也会尽快体验内容。
Kinsta
工具,如自动优化,更好的WordPress Minify和世界上最受欢迎的W3 Total Cache是一些可用于最小化JavaScript和CSS的最佳工具。
Blaze Software
手机用户不耐烦。58%的用户希望桌面速度更快或更快,只有11%接受真正的延迟。
Blaze软件
为了减少移动网络上的需求,整合css&js文件,内嵌小型CSS和js,将CSS图像嵌入到CSS中,并且只有在图像滚动到视图中时加载图像。
Johan Johansson
超过80%的人对在移动设备上浏览网页的经验感到失望,如果浏览体验改善,将会使用他们的智能手机。
Tammy Everts
由于移动网络通常比台式机可用的网络速度更慢,所以减少请求和有效载荷非常重要。移动浏览器解析HTML并执行JavaScript速度较慢,因此优化客户端处理至关重要。
Ryan Shelley
优化图像。大图像可能会减慢网站的速度。将图像优化为正确的大小是一个很好的快速赢。缩小代码 这是从源代码中删除所有不必要的字符而不改变其功能的过程。利用浏览器缓存。当用户访问网页时,浏览器缓存在本地计算机上存储网页资源文件。减少重定向 重定向太多可能会导致网站重新加载并减慢体验。
Bryson Meunier
通过移动优先索引,Google将开始使用您的手机页面速度进行排名,如果没有这样做。速度对他们来说非常重要,他们已经将其与AMP项目相结合,为网站提供了一种在手机上快速显示内容的方式。
Loren Baker
如果页面需要几秒钟的时间才能加载,用户将立即点击后退按钮并继续。
Google Analytics(分析)
如果页面需要3个以上的时间加载,则53%的移动网站将被放弃。
Biswa
#2017年移动排名因素1.站点速度2. AMP 3.无序列表4.最多4个图像5.社交信号6.本地SEO
Dan Engel
Gzipping将减少页面重量并提高移动页面速度。Gzipping通常将页面重量降低70%,目前由绝大多数浏览器支持。
安迪·福维尔(Andy Favell)
用户越来越不耐烦地加载缓慢的视频,并在等待两秒钟后开始放弃视频,UMass和Akamai的研究显示。
Gina Wanless
在手机上应使用较少的文字和较少的图像,以确保页面的加载时间更少。
保罗·马歇尔
很多问题来自您在网页上的媒体对移动设备来说太大了。显然,图像设置为缩放,但如果Google认为您要为设备投放的图像太大,则会对您造成损害。HubSpot和WordPress都已经开始解决这个问题,通过根据请求图像的设备的大小提供响应图像。
Moovweb
通过全球各地的数据中心,内容传送网络可以使用最短和最快的路由来传递您的页面。
史蒂夫·剑桥
如果您的网站有较高的跳出率,请检查网站的载入速度,因为缓慢的加载网站可能意味着游客离开。特别是在移动。
Fergus Clawson
第一号参与因素是移动网站速度。
维多利亚威廉姆斯
您的目标应该是确保您的网站需要尽可能少的资源运行,由快速的主机提供,并设计为在较小的屏幕上正常显示。
Colin Newcomer
AMP加快页面加载速度是利用Google服务器的强大功能。无论何时有人通过Google的移动搜索访问了AMP版本的网站,AMP将实际上从Google自己的服务器上提供该页面,从而确保了网页的加载速度。
Dan Engel
提供令人满意的移动用户体验高度依赖于两个基本和相互关联的原则 – 网页必须在几乎任何设备上正确呈现,并且内容应该针对快速加载时间进行完全移动优化。
Dexter Roona
AMP是专为移动设备设计的幽灵网站。这是您的主要网站的一个删除版本。这个更精简的网站在移动设备上加载速度更快,因此名称为“加速移动页面”。
Danny Bluestone
您不能低估在所有形状和尺寸的设备之间一致,高质量的网页设计的重要性。响应式网页设计是前进的方向,但它往往与性能问题相关。当64%的智能手机用户不满意地期望网站在四秒钟内加载时,这一点至关重要,但平均页面权重持续上升。
Scott Bolinger
我们真正需要做的是向移动访问者展示不同的内容,具有优化的设计并加快加载速度。
Pete Campbell
研究中的大多数零售商都拥有移动优化网站,但其中24%的用户为移动用户提供了一个单独的移动网站 – 通常位于单独的子域。更安全的解决方案可以是使用向所有设备提供相同HTML代码的响应站点,但适应所使用设备的大小和形状。我们发现这只有76%的网站有代表权。
Robert McFrazier
67%的消费者在移动设备的优化网站上有更大的转换机会。
Moovweb
使用图像为按钮创建不必要的下载。而是使用CSS来创建页面元素,如按钮。
Jennifer Kruger
11加快您的网站的提示:避免重定向,启用压缩,利用缓存,缩小资源,优化图像以实现速度,优化css /内容传递,删除渲染阻止JavaScript,使用异步脚本,提高服务器响应时间,将最重要的内容在上面,减少网站上的杂乱。
Danny Bluestone
拥有多样化的移动设备 – 2014年拥有超过5,000种独特的智能手机设备 – 开发人员对服务器端因素的个人设备性能的控制要小得多。所以,客户端优化至关重要。
想想谷歌
29%的智能手机用户如果不能满足他们的需求(例如他们找不到信息或太慢),立即切换到另一个网站或应用程序。
Dan Engel
79%的用户体验不佳的购物者都表示不会再回来。
WordPress速度优化提示
数百万个网站和博客在WordPress上运行,使其成为理解优化的重要平台。我们发现来自35位专家的引文关于优化加载速度,您会发现插件,主题和其他技巧。
Aigars Silkalns
但是如果你想要最好的托管,钱可以买,我会推荐WPEngine – 管理的WordPress主机解决方案。良好的支持和一流的托管解决方案,创造快速网站。
WPMUDev
删除不必要和浪费的插件插件不仅增加了您的请求,而且可能会导致各种其他问题,如内存,甚至安全漏洞。一个称为P3(插件性能分析器)的伟大插件可以帮助您识别出最有问题的罪魁祸首。
格雷格·塔蒂
从我的经验,最快加载溢价框架是绝对的论文主题框架。它超越了基本的WordPress主题,更容易定制。
C Qureshi
通过将Java脚本移动到WordPress中的页脚来提高速度分数
Brian Jackson
强调推荐的工具是MySQL Tuner脚本。它是只读的,不会进行配置更改。它将为您概述服务器的性能,并对完成后可以进行的改进做出一些基本建议。
Darcy Wheeler
根据Soasta.com,图像占页面总重量的62%…您可以安装像WP Smush这样的插件,以减少图像的文件大小,并隐藏可能占用不必要空间的隐藏元数据。
Ian Cleary
您拥有的插件数量不是影响页面速度的唯一因素。这些插件的质量也很重要。如果您删除不需要的插件后仍然存在缓慢的站点问题,请测试剩余的插件,以查看其中一个是否导致问题。一次只能关闭每个插件,并查看网站是否加速。
Aigars Silkalns
WP Rocket执行页面缓存以降低加载速度,缓存预加载以帮助搜索引擎进行站点索引,图像仅在请求时加载(当您向下滚动时,而不是页面首先加载),文件压缩以转换HTML,JS& CSS到静态文件和插件是相当开发人员友好的。
Devesh
页面加载时间延迟1秒等于页面浏览量减少11%,客户满意度下降16%,转化次数减少7%。
Brian
BJ Lazy Load做了一件简单的事情。它迫使图像的载入速度比整体内容慢。在一个帖子中,如果有多个图像放置在不同的位置,则插件会强制图像按照滚动进行加载。
JT写作
当寻找一个主题,特别是如果你要支付一个,做你的研究。使用免费主题,您可以安装和测试自己,看看您的网站速度是否有很大的影响。对于付费主题,请务必检查用户评论,并尝试查找实际使用所需主题的实时网站,以便您可以看到它的效果。
Jay Kang
到第一个字节的时间是从用户通过HTTP请求(通过输入关键字或URL)到用户的浏览器接收到页面的第一个字节的时间。简单来说,现在是网站开始加载所需的时间。TTFB越小,网站加载速度越快。Google会根据时间到第一个字节来衡量页面速度。
SaaS Times
将主页上的帖子代替完整的文章,减少您放置在页面上的小部件数量,并减少您的主页上显示的帖子数量。
WPMUDev
CDN是网站的魔法子弹,它们使得所有内容都变得更加简单和快速。我喜欢使用CDN有两个原因:它们允许我在服务器之外托管图像,并减少图像加载时间。
NICKSCHÄFERHOFF
在加速您的WordPress网站的过程中,您可能会做一些可能使其脱机或中断的事情。因此,我们将开始尝试对我们的网站做出重大改变时应该总是做的:备份。
服务U
安装20个或更多插件可以显着提高您的网站的加载时间从1秒到3.20秒,足以驱赶大部分网站的访问者。
5最佳内容
只显示摘录而不是完整的帖子。减少页面上的帖子数量。从主页中删除未充分利用或不必要的共享小部件。删除不使用或不需要的非活动插件和小部件。保持您的页面清洁和简约。
SaaS Times
WordPress设置为与其他博客进行通信。所有这些pingbacks和trackbacks可以减慢你的速度。如果您想加速WordPress,请关闭它们。
Nestify
CloudFlare客户的带宽使用率下降了60%,对其服务器的请求总数达到了65%。总体效果是,CloudFlare通常会将您网站上的页面的加载时间缩短50%,这意味着更高的参与度和更快乐的访问者。
困扰
使用真正的服务器cron工作来替代您的WordPress cron工作在许多方面是有益的:可靠,准确的cron工作按时发生。使您的WordPress网站更快地为您的用户/访客。消除由WordPress引起的高CPU使用率。这两个好处都很重要,但第二个特别重要。
布莱恩·杰克逊(Brian Jackson)
丢弃了Adobe Typekit服务。我通过这样做减少了300ms。
Pauline Cabrera
您想要最大限度地减少重定向,因为这样做本质上会浪费您的网站的能量,因为它必须将访问者发送到各个位置。
Naren P
WP Super Cache允许您预先加载您网站上的所有帖子/页面,以便访问者始终在最低可能时间内提供缓存的内容。对于不经常更新的站点特别有用。
Ivan
将质量从12降低到8,将大大减少图像的大小,而质量的差异不会那么大。
5最好的事情
实现代码来停止热链接。为此,您必须在.htaccess文件中粘贴一个热链接禁用位代码。这样做会减轻您的服务器负载并加快您的页面。
Cmdtekvr
主题应该以使用WordPress缩略图系统获得最佳大小的图像的方式构建,并且与基于媒体的CSS和JavaScript一起,该主题可以处理所有需要的工作,以确保页面内容处于正确的分辨率,额外资源未下载。也就是说,它不能保证一个特定的主题将是正确的方式。
Brian Jackson
Load Impact是测试您的网站可扩展性的最佳工具之一。他们提供免费的网站性能测试(每月5个报告),分析在您的网站上拥有25个并发用户的后果以及该适度流量对网站速度的影响。
Steven Watts
为了避免性能下降,您需要在WordPress网站上使用缓存插件。缓存可以使您的网站快两倍到五倍。
Ivan
如果你有一张照片,请使用JPEG。如果您有徽标,矢量图像或非常简单的计算机生成图形,请使用PNG。如果您没有渐变的图像很小,或者想要显示如上所示的简单动画,则可以使用GIF。
WP Blog
从WordPress网站中删除所有未使用的插件和主题。删除未使用的插件和主题将减少wp-content文件夹的大小,进一步提高对该文件夹的访问时间。
Zac Johnson
Reports表示,加载时间提高1秒可能会导致转换次数增加7%。随着时间的推移,这增加了很多钱。
Himanshu Sharma
Google Analytics(分析)还可以在“行为”(Behavior)菜单下提供各种报告(称为“站点速度报告”),您可以通过该报告确定网站的哪些着陆页最慢,并且浏览器和地理位置之间的页面加载时间如何变化。
Brian Jackson
我的自定义CSS文件有247行代码。在切换主题后,我经历了每一行,并将其降低到88行代码。
Dan Norris
删除任何特别慢的插件。P3分析器插件可用于查找慢插件,但请确保在使用它后删除它,因为插件本身会减慢您的网站。
WP初学者
使数据库查询和加载资源加起来您的站点的加载时间。大多数插件都会发出HTTP请求,以加载资源,如脚本,CSS和图像。每个请求都会增加您网站的网页加载时间。
有了这些技巧,你可以为你剪裁工作。转到您的网站,并开始提高您的负载速度今天。每毫秒计数。